Hello!
In this blog post, I would like to review Microsoft’s new “Project for the Web” & Roadmap products.
If you already have Office 365 and you do not have any good way of managing and tracking your projects and portfolio, I recommend checking Project for the Web and Roadmap. In one of my previous posts, I reviewed Microsoft’s Project Online, if you haven’t seen that, please check it out here: Streamlined Portfolio & Project Management/
So, which one should you be using? Here’s a quick comparison of these 2 products, before we dive into the details of Project for the Web and Roadmap.

So, now that hopefully we have a better idea which product fits better for our needs, let’s look into how a new Project in Project For the Web looks like.
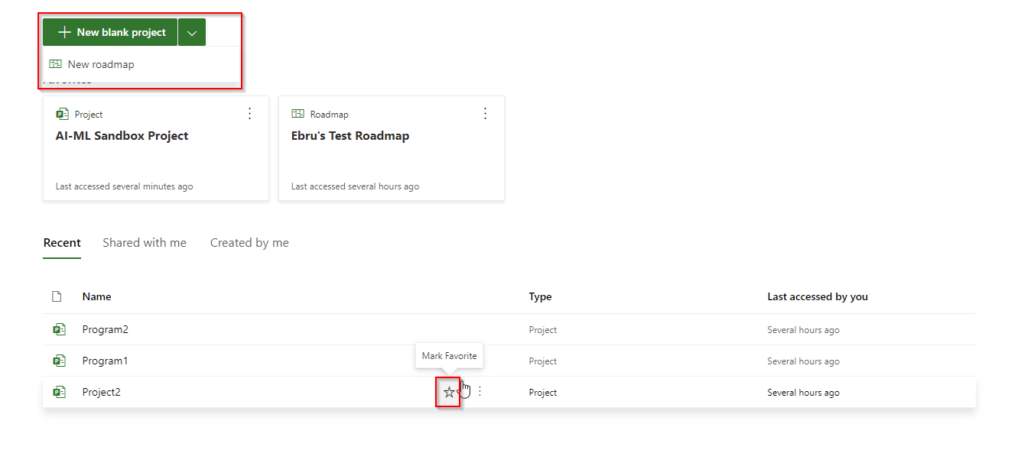
When you go to https://project.microsoft.com, you will see all your projects for the web and your roadmaps. The favorite Projects and Roadmaps are going to be at the top for easy access.
You can add a new Project or Roadmap by simply clicking “+ New blank project” or “New roadmap”

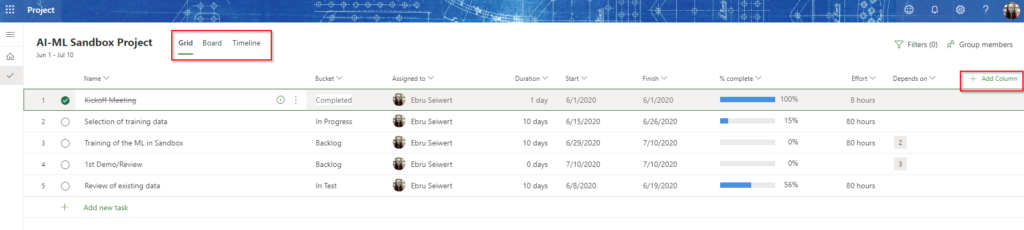
As you can see below, it’s a very clean and intuitive view. Below, the first image shows the project is in “Grid” view. As you can see, more columns can be added to this view.

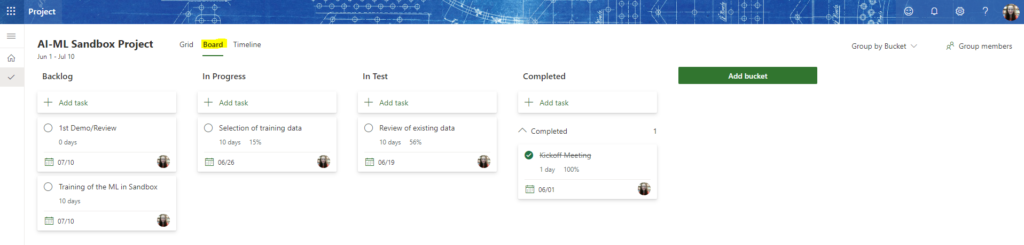
Board view. The name of the buckets can be updated or new buckets can be added.

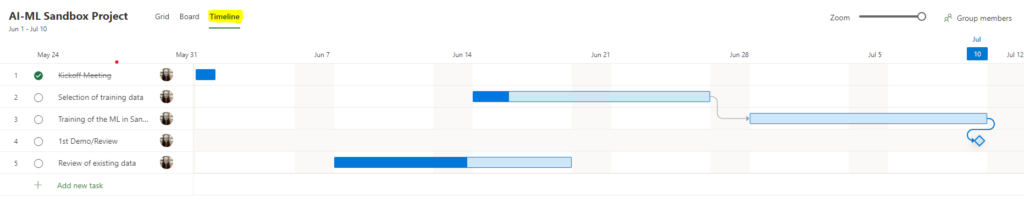
Here’s Timeline view, which also shows the dependencies:

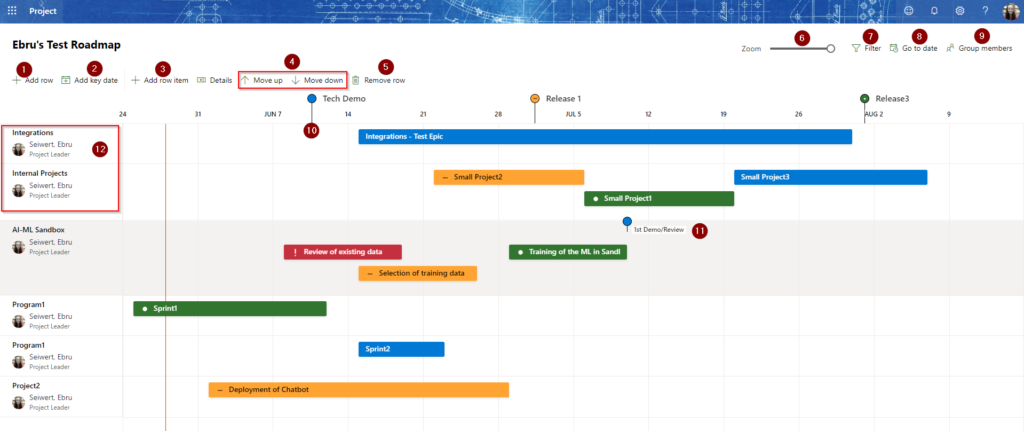
Here’s how a roadmap can look like:

#1. You can easily add new rows to your roadmap. You can select either a Project for Web project or connect to your Azure Board and select items 
#2. You can Add Key Date; which would then display on the roadmap as in #10. Project milestones would also show on the roadmap as a key date, as in #11
#3. Row items can be added to detail the project.
#4. You can move up and down the projects based on their priority or other criteria.
#5. Roadmap rows can be easily removed.
#6. We can zoom in and out to see a specific time period.
#7. Filter can be used to display roadmap items based on the ownership
#8. Like Zoom, we can go to a specific date to see what’s going on around that time.
#9. The projects and roadmaps can easily be shared with Office 365 groups or individuals
#12. As mentioned in #1, Projects from Azure Boards can be brought into the roadmaps.
As you can see, both Project For Web and Roadmap are very user friendly, easy to use products.
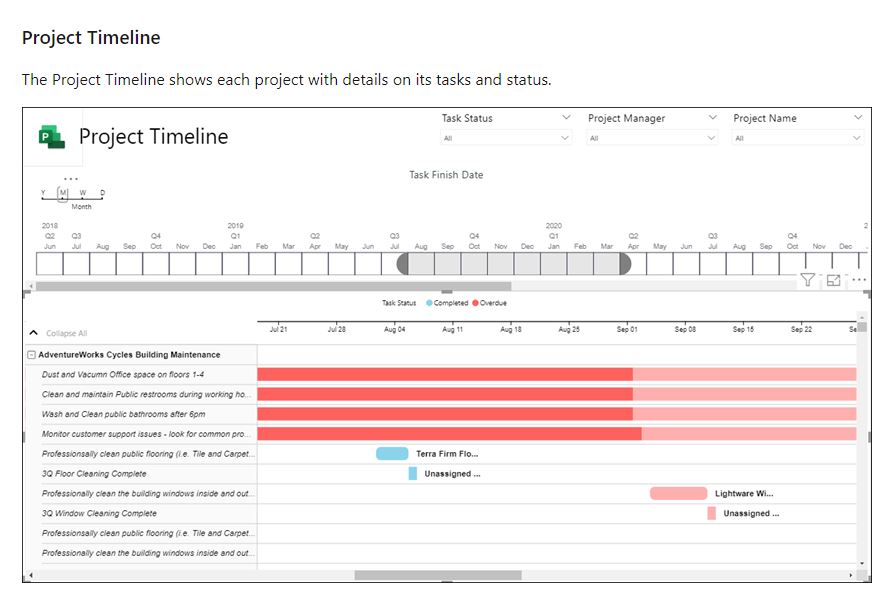
One important item to add is the new Power BI template that can be used out of the box to give great information and insights to the leadership team or executives.
Below you will see a few images of the reports available. To learn more about this PowerBI template, please click here.